The word resolution can be confusing and most people don’t understand it. That’s because it can refer to two different things.
Most people use resolution to refer to an image’s size as measured in pixels (picture elements). This is an accurate use, but it’s vague when taken out of context. That’s because a second resolution value also comes into play.
First things first.
An image’s resolution is set as a ratio of horizontal pixels to vertical dots. Together, they create the grid of pixels that compose an image. The red square shown in Figure 1 is set to a resolution of 250-by-250 pixels.

Figure 1. A red square set to 250 pixels on each side.
The square’s resolution means that it contains 250 × 250 pixels of information, for 62,500 individual dots.
An object’s resolution, such as the red square in Figure 1, is set when the object is created or input. For example, your phone’s digital camera has preset image resolutions. They might be measured in horizontal-by-vertical pixels or as an overall megapixel (MP) value. That’s just two ways of describing the same thing: An image set at 4.2MP might have a resolution of 4,096 horizontal pixels by 1,024 vertical pixels. The megapixel value is simply the math: 4,096 × 1,024 = 4,194,304 pixels or about 4.2MP.
This description of resolution also applies to computer monitors. For example, the old VGA resolution was set to 640 horizontal pixels by 480 vertical pixels. And that’s where the second aspect of resolution comes into play: the output device.
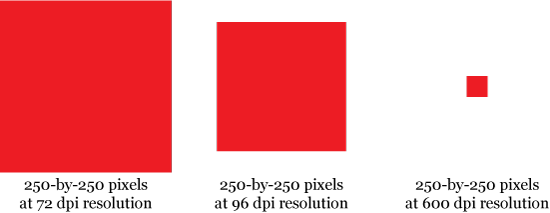
Regardless of its source, the output device sets how large the image appears. The 250 pixel red square shows up differently on a monitor with a resolution of 72 dots per inch (DPI) on the Mac, or a monitor with 96 DPI on the PC, or on a printer with 600 DPI output resolution. This size difference is illustrated in Figure 2.

Figure 2. Output resolution plays a role in the image’s apparent size.
The output resolution is important. It’s why I recommend in my Android books that you set the resolution (before taking the image) depending on the output device.
Your cell phone has a relatively low resolution screen. So for text messages, a low resolution image looks fine. For the web or social media, you can set a higher resolution. For printing — or especially enlarging an image — a larger resolution is necessary. That setting is made for the output device, not the camera and not your eyeballs.
This issue arose because a reader asked my why his newer cell phone lacked the VGA resolution. He wanted to use that image size for posting items to the web. The problem is that the 640-by-480 resolution might be too small, especially for a photograph. The better setup would be to take the image at a higher resolution, then resize it to a lower resolution for the web.
You can always reduce an image’s size. When you enlarge an image, however, the software attempts to create information where none exists. That’s why enlarged digital images appear fuzzy.
Because the web uses a computer monitor as its output device, I consider 100 DPI to be a good base resolution. If I want a web image to appear 4 inches wide on the screen, I set the image’s size to 400 horizontal pixels.
I hope all this makes sense. The bottom line is that resolution has two parts, input and output. Think about where the image ends up and set the best input resolution for that output device.

